Most of the time user needs to start a application on boot up, which needs to be auto start. I have searched a lot but didn;t find a good tutorial, but somehow I have managed it and it is working in my My Touch phone. Step to follow
1. Manifest FIle
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.android.events">
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED" />
<uses-permission android:name="android.permission.WRITE_CALENDAR" />
<uses-permission android:name="android.permission.READ_CALENDAR" />
<uses-permission android:name="android.permission.VIBRATE" />
<application>
<receiver android:name=".MyBroadcastreceiver">
<intent-filter>
<action android:name="android.intent.action.BOOT_COMPLETED" />
</intent-filter>
</receiver>
<service android:name=".MyService" />
</application>
</manifest>
2. Receiver
package com.android.events;
import android.content.BroadcastReceiver;
import android.content.Context;
import android.content.Intent;
public class MyBroadcastreceiver extends BroadcastReceiver {
public static final String TAG = "Rajesh";
@Override
public void onReceive(Context context, Intent intent) {
if ("android.intent.action.BOOT_COMPLETED".equals(intent.getAction())) {
Intent pushIntent = new Intent(context, MyService.class);
context.startService(pushIntent);
}
}
}
3. MyService.class could be anything which extends Service
Hope this will help you :-)
Android, Cake PHP, Actionscript 3.0, Flex 4.0, Spring 3, Hibernate, ORM, Dozer Mapping, Meteor , Dropped Domain
Tuesday, 19 July 2011
Wednesday, 13 July 2011
Check Google PR / Page Ranking For Multiple Domain Name
If you want to use a drop domain catcher script which could register only those domain which have Google Page Rank more than 3, then you might need a script like this example Google Page Rank Checker For Multiple Domain . Please upload only a text file, having domian names, followed by new line.
Tuesday, 12 July 2011
Sunday, 10 July 2011
Android Chart Library
After googling I have found a good chart engine for android. Really good library to go ahead. I am thinking to donate something for him. First let me create a single project with this library and see if there is any flaw. But at a glance they did well. Please follow this link Android Chart Library
Tuesday, 5 July 2011
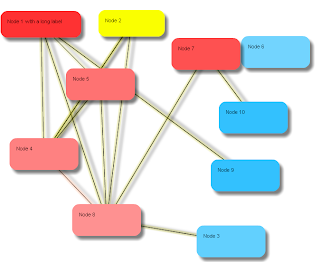
Create a xml based family tree using Actionscript3
I haven't got a good flow chart creator tools in actionscript3, so I have started working on this myself and thought to share the code with you guys. So far I have been able to got some time to create a prototype of this and obviously a dirty code. Also here is a screen capture of the same. If you need the source code please drop me a mail at rajeshghosh1978@gmail.com.
How to draw an elastic line having circle at both end
If you are going to create a flow diagram or a white board application, you might need a line which acts like an elastic string, where as user can drag both end. So I have created for one of my project and thought, it might help someone to save some time. Here are the classes
elasticLine.as
package com.collectivezen{
import flash.display.DisplayObject;
import flash.display.Graphics;
import flash.display.Shape;
import flash.display.Sprite;
import flash.display.MovieClip;
import com.collectivezen.RoundRectangle;
import flash.filters.*;
public class elasticLine extends MovieClip {
private var rrX:Number;
private var rrY:Number;
private var rrWidth:Number;
private var rrHeight:Number;
private var bgColor:uint;
private var borderColor:uint;
private var borderSize:Number;
private var child:MovieClip = new MovieClip();
private var src:RoundRectangle;
private var dest:RoundRectangle;
private var _this:elasticLine;
private var lineDrawing:MovieClip = new MovieClip();
public function elasticLine(rrX:Number=0,rrY:Number=0,rrWidth:Number=10,rrHeight:Number=10,bgColor:uint=0x000000) {
this.rrX=rrX;
this.rrY=rrY;
this.rrWidth=rrWidth;
this.rrHeight=rrHeight;
this.bgColor=bgColor;
lineDrawing = new MovieClip();
lineDrawing.graphics.lineStyle(1, 0x000000, 1 );
lineDrawing.graphics.beginFill( bgColor, 1 );
lineDrawing.graphics.moveTo(rrX,rrY);
lineDrawing.graphics.lineTo(rrWidth,rrHeight);
///Glow Filter
var glow:GlowFilter = new GlowFilter();
glow.color = bgColor;
glow.alpha = 1;
glow.blurX = 8;
glow.blurY = 8;
var dropShadow:DropShadowFilter = new DropShadowFilter();
dropShadow.color = 0x000000;
dropShadow.blurX = 8;
dropShadow.blurY = 8;
dropShadow.angle = 0;
dropShadow.alpha = 0.5;
dropShadow.distance = 10;
var filtersArray:Array = new Array(glow, dropShadow);
lineDrawing.filters = filtersArray;
addChild(lineDrawing);
}
public function moveLine(src:RoundRectangle,dest:RoundRectangle) {
lineDrawing.graphics.clear();
lineDrawing.graphics.lineStyle(1, 0x000000, 1 );
lineDrawing.graphics.beginFill( this.bgColor, 1 );
lineDrawing.graphics.moveTo(src._CurCenX,src._CurCenY);
lineDrawing.graphics.lineTo(dest._CurCenX,dest._CurCenY);
///Glow Filter
var glow:GlowFilter = new GlowFilter();
glow.color = this.bgColor;
glow.alpha = 1;
glow.blurX = 8;
glow.blurY = 8;
var dropShadow:DropShadowFilter = new DropShadowFilter();
dropShadow.color = 0x000000;
dropShadow.blurX = 8;
dropShadow.blurY = 8;
dropShadow.angle = 0;
dropShadow.alpha = 0.5;
dropShadow.distance = 10;
var filtersArray:Array = new Array(glow, dropShadow);
lineDrawing.filters = filtersArray;
}
public function drawLine(_X:uint,_Y:uint,_eX:uint,_eY:uint,_col:uint) {
lineDrawing.graphics.clear();
lineDrawing.graphics.lineStyle(1, 0x000000, 1 );
lineDrawing.graphics.beginFill( _col, 1 );
lineDrawing.graphics.moveTo(_X,_Y);
lineDrawing.graphics.lineTo(_eX,_eY);
///Glow Filter
var glow:GlowFilter = new GlowFilter();
glow.color = _col;
glow.alpha = 1;
glow.blurX = 8;
glow.blurY = 8;
var dropShadow:DropShadowFilter = new DropShadowFilter();
dropShadow.color = 0x000000;
dropShadow.blurX = 8;
dropShadow.blurY = 8;
dropShadow.angle = 0;
dropShadow.alpha = 0.5;
dropShadow.distance = 10;
var filtersArray:Array = new Array(glow, dropShadow);
lineDrawing.filters = filtersArray;
}
}
}
See my different post to get com.collectivezen.RoundRectangle
elasticLine.as
package com.collectivezen{
import flash.display.DisplayObject;
import flash.display.Graphics;
import flash.display.Shape;
import flash.display.Sprite;
import flash.display.MovieClip;
import com.collectivezen.RoundRectangle;
import flash.filters.*;
public class elasticLine extends MovieClip {
private var rrX:Number;
private var rrY:Number;
private var rrWidth:Number;
private var rrHeight:Number;
private var bgColor:uint;
private var borderColor:uint;
private var borderSize:Number;
private var child:MovieClip = new MovieClip();
private var src:RoundRectangle;
private var dest:RoundRectangle;
private var _this:elasticLine;
private var lineDrawing:MovieClip = new MovieClip();
public function elasticLine(rrX:Number=0,rrY:Number=0,rrWidth:Number=10,rrHeight:Number=10,bgColor:uint=0x000000) {
this.rrX=rrX;
this.rrY=rrY;
this.rrWidth=rrWidth;
this.rrHeight=rrHeight;
this.bgColor=bgColor;
lineDrawing = new MovieClip();
lineDrawing.graphics.lineStyle(1, 0x000000, 1 );
lineDrawing.graphics.beginFill( bgColor, 1 );
lineDrawing.graphics.moveTo(rrX,rrY);
lineDrawing.graphics.lineTo(rrWidth,rrHeight);
///Glow Filter
var glow:GlowFilter = new GlowFilter();
glow.color = bgColor;
glow.alpha = 1;
glow.blurX = 8;
glow.blurY = 8;
var dropShadow:DropShadowFilter = new DropShadowFilter();
dropShadow.color = 0x000000;
dropShadow.blurX = 8;
dropShadow.blurY = 8;
dropShadow.angle = 0;
dropShadow.alpha = 0.5;
dropShadow.distance = 10;
var filtersArray:Array = new Array(glow, dropShadow);
lineDrawing.filters = filtersArray;
addChild(lineDrawing);
}
public function moveLine(src:RoundRectangle,dest:RoundRectangle) {
lineDrawing.graphics.clear();
lineDrawing.graphics.lineStyle(1, 0x000000, 1 );
lineDrawing.graphics.beginFill( this.bgColor, 1 );
lineDrawing.graphics.moveTo(src._CurCenX,src._CurCenY);
lineDrawing.graphics.lineTo(dest._CurCenX,dest._CurCenY);
///Glow Filter
var glow:GlowFilter = new GlowFilter();
glow.color = this.bgColor;
glow.alpha = 1;
glow.blurX = 8;
glow.blurY = 8;
var dropShadow:DropShadowFilter = new DropShadowFilter();
dropShadow.color = 0x000000;
dropShadow.blurX = 8;
dropShadow.blurY = 8;
dropShadow.angle = 0;
dropShadow.alpha = 0.5;
dropShadow.distance = 10;
var filtersArray:Array = new Array(glow, dropShadow);
lineDrawing.filters = filtersArray;
}
public function drawLine(_X:uint,_Y:uint,_eX:uint,_eY:uint,_col:uint) {
lineDrawing.graphics.clear();
lineDrawing.graphics.lineStyle(1, 0x000000, 1 );
lineDrawing.graphics.beginFill( _col, 1 );
lineDrawing.graphics.moveTo(_X,_Y);
lineDrawing.graphics.lineTo(_eX,_eY);
///Glow Filter
var glow:GlowFilter = new GlowFilter();
glow.color = _col;
glow.alpha = 1;
glow.blurX = 8;
glow.blurY = 8;
var dropShadow:DropShadowFilter = new DropShadowFilter();
dropShadow.color = 0x000000;
dropShadow.blurX = 8;
dropShadow.blurY = 8;
dropShadow.angle = 0;
dropShadow.alpha = 0.5;
dropShadow.distance = 10;
var filtersArray:Array = new Array(glow, dropShadow);
lineDrawing.filters = filtersArray;
}
}
}
See my different post to get com.collectivezen.RoundRectangle
Monday, 4 July 2011
Steps to install new android application onto new htc device
1. Unplug the device
2. $ sudo gedit /etc/udev/rules.d/99-android.rules
(Taking help from http://dimitar.me/how-to-connect-your-android-phone-to-ubuntu-to-do-developmenttestinginstallations-or-tethering/ the file name should be 51--android.rules
but 99 is the latest.
3. add these lines and save
SUBSYSTEM=="usb", ATTR{idVendor}=="04e8", MODE="0666"
SUBSYSTEM=="usb", ATTR{idVendor}=="0bb4", MODE="0666"
SUBSYSTEM=="usb", ATTR{idVendor}=="18d1", MODE="0666"
SUBSYSTEM=="usb", ATTR{idVendor}=="1004", ATTR{idProduct}=="618e", MODE="0666"
4. Plug the device again.
5. If still doesn't work
$ adb kill-server
$ adb start-server
and do unplug and plug the device again.
2. $ sudo gedit /etc/udev/rules.d/99-android.rules
(Taking help from http://dimitar.me/how-to-connect-your-android-phone-to-ubuntu-to-do-developmenttestinginstallations-or-tethering/ the file name should be 51--android.rules
but 99 is the latest.
3. add these lines and save
SUBSYSTEM=="usb", ATTR{idVendor}=="04e8", MODE="0666"
SUBSYSTEM=="usb", ATTR{idVendor}=="0bb4", MODE="0666"
SUBSYSTEM=="usb", ATTR{idVendor}=="18d1", MODE="0666"
SUBSYSTEM=="usb", ATTR{idVendor}=="1004", ATTR{idProduct}=="618e", MODE="0666"
4. Plug the device again.
5. If still doesn't work
$ adb kill-server
$ adb start-server
and do unplug and plug the device again.
Sunday, 3 July 2011
Meteor Client JS doesn't work properly with Longpoll
As per the documentation given in the meteor.org , longpolling should poll the server once there is an event. But it is not working that way. It polls the server for a scheduled interval, based on meteor.js configuration. Basically Javascript is doing the socket connection using XHR like an AJAX, but I don't think it acts like a real socket connection and which is the reason meteor JS client needs to poll server at a regular interval, which is fine, but it breaks the Meteor JS documentation. Also there are some issues in the current meteor release. From a low bandwidth internet connection , it trapped into poll timeout and it polls again and again, which is creating multiple response at a certain point of time, so as a result , same message is comming more than one time for a given registerCallBack function. I am going to fix that issue in meteor.js, but it would be better if Meteor will release the next version.
Saturday, 2 July 2011
Robotlegs
After going through some of the MVC framework over the net, Robotlegs seems good. I am going to pick this up in a couple of days and will post my comments. Between I would like to share some of my ready made script over here.
Subscribe to:
Comments (Atom)